
L’objectif de cet article est de montrer qu’il est vain d’opposer les méthodes qualitatives et quantitatives. Les deux approches se complètent et permettent de comprendre des phénomènes complexes dont l’interprétation aurait été limitée sans cela.
Cet article présente une étude de cas client réalisée en 2016. Elle a consisté à comprendre les causes de l’augmentation du taux de rebond de landing pages.
Une landing page est une page d’entrée des visiteurs sur un dispositif digital. Idéalement, elle doit être optimisée pour que les visiteurs effectuent un acte engageant (un achat, une inscription, etc.) vis-à-vis de la marque : c’est ce que l’on appelle une conversion. L’optimisation d’une landing page s’appuie sur la production de contenus pertinents et informatifs, ainsi que sur la mise en oeuvre de dispositifs incitant à l’action (bouton, messages, liens) appelés : “call to action”.
Contexte
Un client du secteur du tourisme se dote de nouveaux templates de landing pages responsive (c’est-à-dire conçues pour s’adapter à toutes tailles d’écrans : smartphones, tablettes, ordinateurs portables et de bureau). Elles ne l’étaient pas avant leur refonte, une cinquantaine de jours auparavant.
Depuis cette refonte, le client constate une hausse du taux de rebond sur ses landing pages (de l’ordre de 10 points, passant de 77 % à 87 %). Cette augmentation s’accompagne d’une baisse des achats en ligne depuis ces pages.
Notre client désire donc évaluer la contribution de l’expérience utilisateur à ce problème.
Notre approche
Pour comprendre comment l’expérience utilisateur des nouvelles landing pages peut être à l’origine de l’accroissement du taux de rebond, nous vérifions la contribution éventuelle des facteurs suivants :
- Les marquages analytics ne sont plus adaptés aux nouvelles pages. Ils affectent ainsi la qualité des données, de telle sorte que ce n’est pas le taux de rebond qui augmente, mais la façon dont on le mesure.
- Les cibles des campagnes marketing ne sont plus en cohérence avec les produits visés, créant ainsi de la déception chez les visiteurs.
- Les annonces ou les média diffusés ne sont pas alignés avec les messages des landing pages. Exemple : une grosse promotion est annoncée, mais elle ne concerne finalement que quelques produits peu vendables à cette saison.
Nos vérifications ont permis de rejeter ces hypothèses. Cette précaution nous assure donc que notre analyse ne sera pas faussée par ces autres causes possibles.
Pour répondre à la question de notre client, nous lui proposons un audit de l’expérience utilisateurs de ses landing pages. Il s’articule autour de 2 phases :
- Approche qualitative : un audit de l’ergonomie comparée des anciennes et des nouvelles landing pages. L’objectif est de nous assurer que la refonte des landing pages n’a pas entraîné de régression de l’utilisabilité de ces pages, de nature à justifier que leur taux de rebond augmente.
- Approche quantitative : un audit du trafic sur ces landing pages. Dans la mesure où les nouvelles landing pages sont désormais adaptées à un affichage sur les terminaux mobiles, nous devons vérifier le taux de rebond par type d’appareil. En effet, Google a annoncé en février 2015 que les sites adaptés aux mobiles seraient mieux référencés. Par conséquent, cette évolution des landing pages étant de nature à améliorer leur visibilité, notre analyse doit tenir compte de cela.
De surcroît, l’étude du seul taux de rebond peut masquer des différences comportementales de la part des utilisateurs. En effet, les outils d’analytics mettent en œuvre une méthode de calcul du taux de rebond qui peut dissimuler certaines prises d’information ou interaction des utilisateurs avec la page. D’où l’utilité de s’en assurer en combinant d’autres critères.
Nous demandons au client d’avoir accès aux données de trafic des anciennes et des nouvelles landing pages, ainsi qu’un accès aux captures d’écrans de l’ancienne version de celles-ci.
Nous avons eu accès à des extractions de données analytics collectées depuis leur mise en ligne pour 4 des nouvelles landing pages (choisies arbitrairement par le client). Il ne disposait hélas plus des données de trafic des landing pages avant la refonte. La comparaison des données avant/après la refonte aurait pourtant été très utile.
Analyse par source de trafic
Les données d’analytics montrent que le trafic sur les landing pages vient des sources suivantes :
- Display : depuis un clic sur une publicité
- Email : depuis un clic sur une newsletter ou autre email transactionnel
- Direct Access : depuis un navigateur (saisie d’url ou favoris)
- SEO : depuis un moteur de recherche
- Referral : depuis un site référent (ex: facebook)
- SEA : depuis un lien payant sur un moteur de recherche
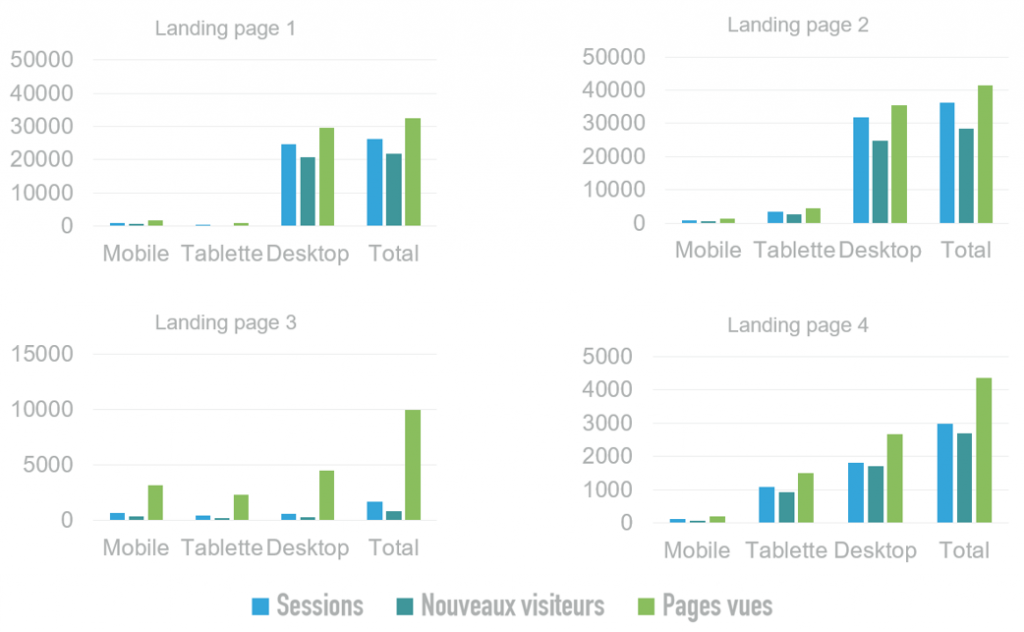
Pour chacune de ses sources, on dispose du nombre de sessions, de nouveaux visiteurs et de pages vues, du pourcentage de nouvelles sessions et du taux de rebond.
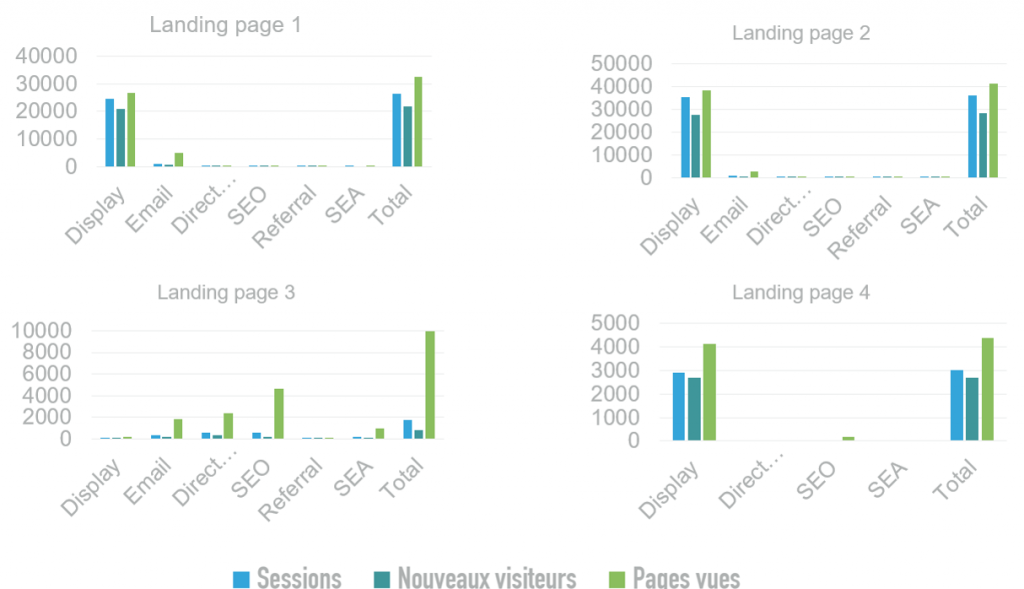
Le premier constat est que le volume de trafic est nettement plus important pour les landing pages 1 & 2 que pour les landing pages 3 & 4. L’analyse montre ensuite que la principale source de trafic sur les nouvelles landing pages responsive provient du display (sauf pour la LP 3). Le display fonctionne donc bien, mais c’est presque la seule source de trafic (cf. graphique 1) :

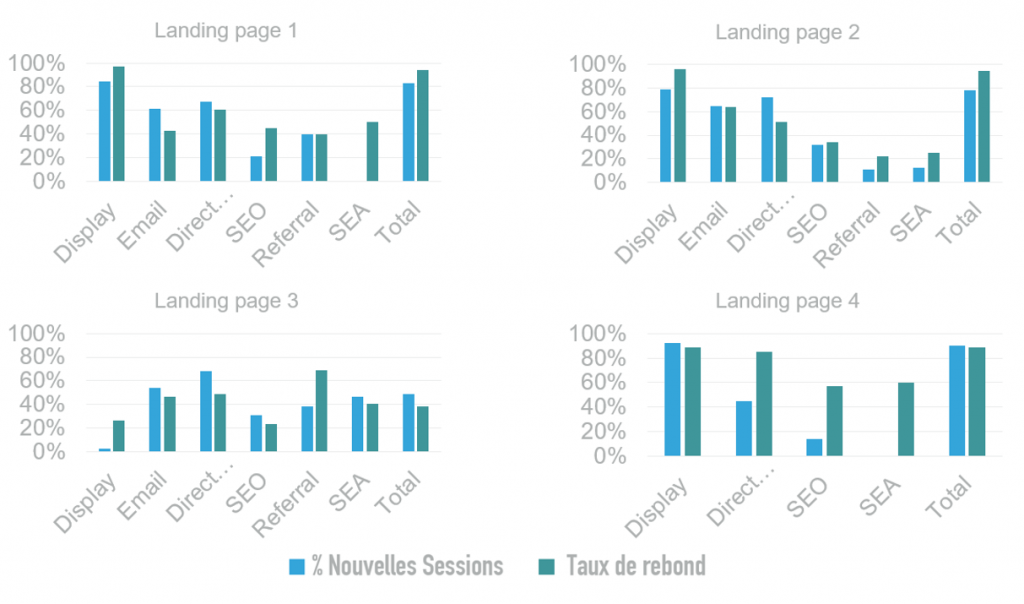
On constate par contre la mauvaise performance du display (cf. graph 2). Les autres sources de trafic ont des taux de rebond meilleurs, mais ces canaux d’acquisition ne génèrent qu’une infime partie du trafic. Seule la LP 3 déroge à cette règle, mais dans de trop faibles proportions (elle ne représente que 10 000 pages vues sur 80 000 en tout pour les 3 autres, cf. graphique 1) :

Il semble que les visiteurs venant du display tendent à quitter l’entonnoir de conversion avant d’avoir commencé à l’explorer (taux de rebond élevé). Pourtant, ils ont témoigné un certain intérêt pour l’offre puisqu’ils ont cliqué sur la bannière publicitaire qui les a conduits à cette page. Mais, manifestement, la landing page atteinte les a empêchés ou découragés de poursuivre.
A l’inverse, les faibles taux de rebond constatés pour les autres sources de trafic, si faibles soient-elles, laissent penser que quand la démarche d’accès à une landing est plus volontaire (mise en favoris, saisie manuelle de l’url, clic sur un résultat de moteur de recherche) que opportuniste (par exposition fortuite à une bannière), les utilisateurs semblent plus enclins à poursuivre leur exploration.
Analyse par terminaux de consultation
De la même façon, les utilisateurs ont des comportements différents en fonction de l’appareil qu’ils utilisent.
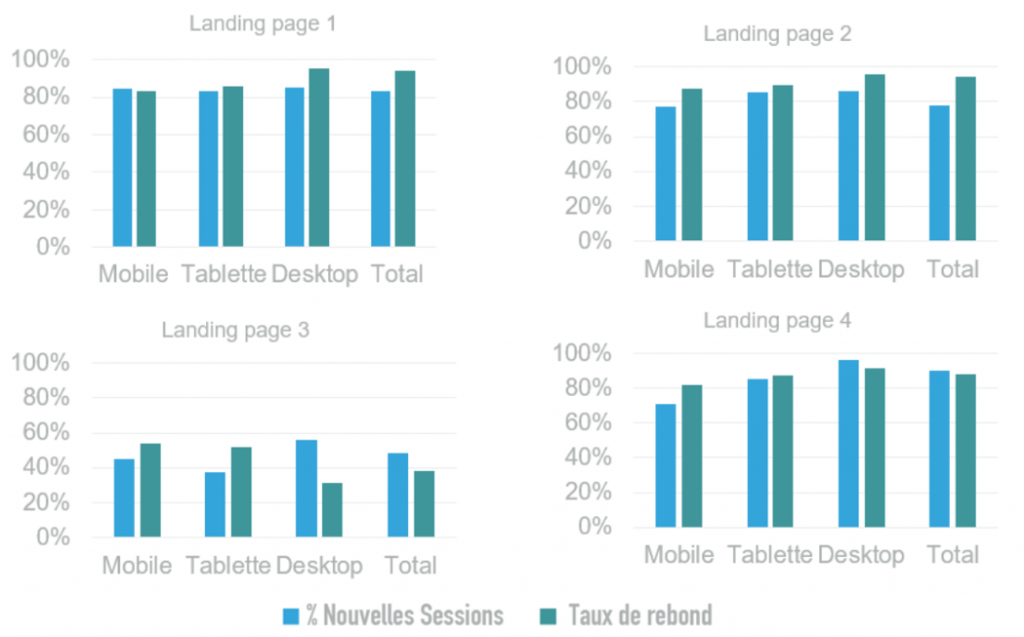
Le principal résultat obtenu est que les taux de rebond les plus élevés sont observés pour les desktops. Les terminaux mobiles & tablettes affichent des taux de rebond plus bas, et donc meilleurs (cf. graphique 3) :

Ces terminaux ne génèrent pourtant qu’une infime partie du trafic. Leur bon fonctionnement est masqué par le volume de trafic desktop (cf. graphique 3). Seule la LP 3 déroge à cette règle, mais dans de faibles proportions (cf. graphique 3 & 4, attention au changement d’échelle d’une landing page à l’autre).

Comment expliquer cela ? Cela serait-il un témoignage de l’explosion du m-commerce, prédite et attendue depuis plusieurs années ?
Dans le cas présent, il n’en est rien, car sur la période considérée, les transactions réalisées à partir de ces landing pages ont été homogènes d’un appareil à l’autre (en tenant compte du nombre de sessions). C’est l’audit ergonomique des pages qui a apporté la réponse.
Analyse ergonomique
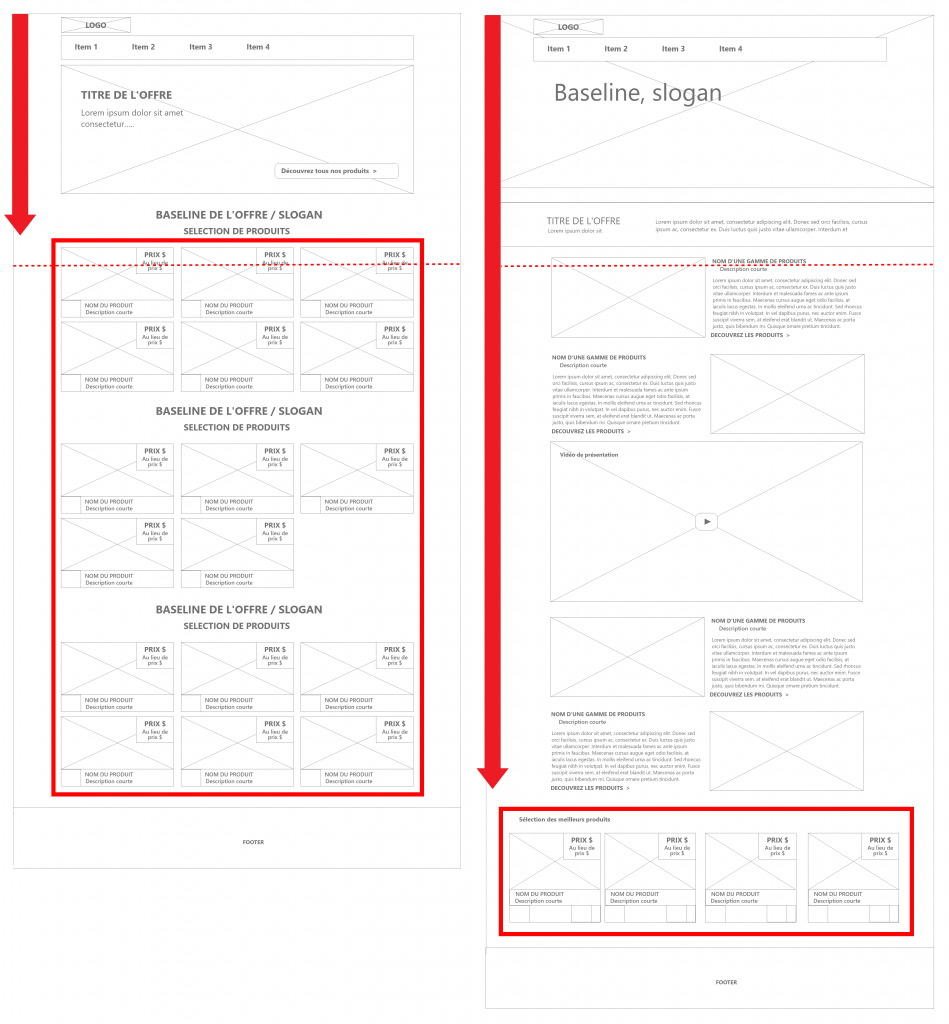
Afin de garantir la confidentialité exigée par notre client, nous avons reproduit la structure des landing pages étudiées sous forme de wireframes.
L’audit ergonomique révèle en premier lieu que, de l’ancienne à la nouvelle version des landing pages, les liens vers les fiches produits, qui sont les call to action de ces pages (entourés d’un liseré rouge), se sont retrouvés masqués sous la ligne de flottaison (matérialisée par la ligne pointillée rouge pour une résolution desktop de 1920 x 1080, cf. figure 1) :

Il en ressort que l’accès à des offres plus détaillées doit être plus facile pour réduire la charge de travail des visiteurs. Les visiteurs n’atterrissent pas sur une landing page par hasard. Ils sont animés par une certaine curiosité, quelle qu’en soit la raison. Il faut par conséquent que cette curiosité soit satisfaite rapidement, et ce, au moindre effort.
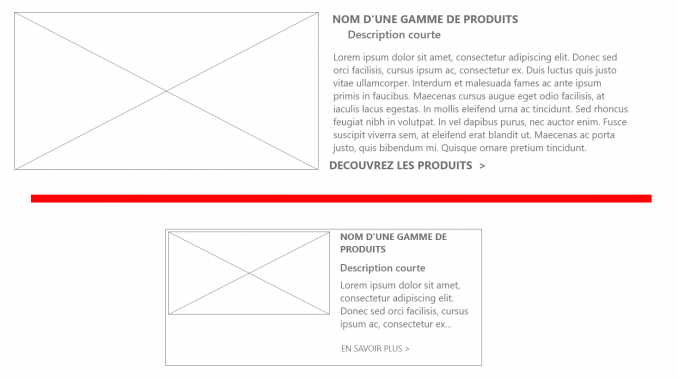
Pour revenir aux taux de rebond plus faibles constatés sur mobiles et tablettes, examinons maintenant l’affichage des contenus textuels en fonction du terminal :

Sur mobiles et tablettes, le design responsive a conduit à optimiser la place disponible à l’écran en masquant les textes derrière un bouton “EN SAVOIR PLUS >”. Ainsi, pour consulter ce texte, les utilisateurs ont cliqué sur ce bouton, ce qui a déclenché un événement qui a conduit l’outil d’analytics à considérer ces visiteurs comme n’étant pas en rebond.
Comment expliquer l’augmentation du taux de rebond ?
Comme nous l’avons montré précédemment, le fait d’augmenter les efforts que les utilisateurs ont à faire pour atteindre le call to action qui va leur permettre de convertir leur visite peut justifier en soi l’augmentation du taux de rebond.
Cependant, nous souhaitons explorer une piste supplémentaire. En effet, le nouveau template de landing page est conçu pour valoriser la présence d’images afin de constituer “un design immersif” pour le visiteur. Cette direction artistique et rédactionnelle se traduit par l’affichage d’une photographie haute définition full-width (c’est-à-dire qui occupe toute la largeur de la page web) sous le header.
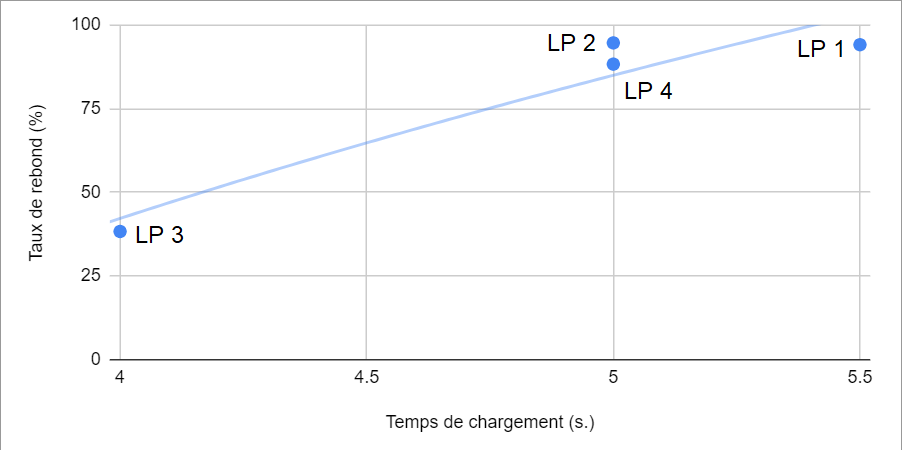
Or, ce type de choix de conception a un impact sur les performances de chargement et donc, sur la rapidité d’affichage des landing pages. Afin de nous en assurer, nous mesurons la vitesse de chargement des pages étudiées en utilisant l’outil webpagetest.org. Nous mettons ensuite en relation le temps de chargement des landing pages avec les taux de rebond constatés (cf. graphique 5) :

On constate qu’il y a bien une relation linéaire entre la vitesse d’affichage des pages et leur taux de rebond. Plus le temps de chargement est long et plus le taux de rebond est élevé. Les performances du service digital, notamment en termes de rapidité de chargement sont donc cruciales pour la qualité de l’expérience client.
Conclusion
Cette étude de cas met en évidence les enseignements suivants :
- L’expérience d’usage commence avant l’interaction entre l’utilisateur et le service. Des facteurs tels que le type d’appareil ou le canal d’accès à des landing pages ont un un effet sur leur taux de rebond. Cela offre deux axes de diminution du taux de rebond:
- Faire diminuer le taux de rebond pour le trafic issu du display.
- Ou augmenter la part du trafic provenant de sources ayant un meilleur taux de rebond.
- Toutefois, cet effet peut être plus ou moins fort, voire absent ou même inverse selon les landing pages. La landing page 3 a notamment témoigné d’un profil de données très différents des autres. Bien qu’elle génère trop peu de trafic pour peser sur les totaux, cela montre qu’il ne faut pas faire la moyenne de données avant un examen détaillé. On risque alors de masquer les spécificités propres à chaque groupe d’observations, et ainsi perdre une information potentiellement précieuse.
- Les performances du service digital, notamment en termes de rapidité de chargement sont cruciales pour la qualité de l’expérience. Si la conception d’une interface qui prend en considération les émotions des utilisateurs est un vecteur évident de la qualité de l’expérience (design immersif), elle ne doit cependant pas se faire au détriment de la performance, sous peine d’avoir les effets inverses de ceux escomptés.
Pour finir, elle montre qu’il est indispensable d’analyser de multiples sources de données pour comprendre des phénomènes aussi complexes que les comportements humains. Cela n’est possible qu’en combinant les méthodes qualitatives et quantitatives. En multipliant les sources, on peut ainsi vérifier si elles sont cohérentes les unes avec les autres, et renforcer nos présomptions par un faisceau d’indices si l’on ne dispose pas de preuves irréfutables.
